Dartウェブアプリのデバッグ
Dart IDE、Dart DevTools、およびChrome DevToolsなどのブラウザツールを使用して、Dartウェブアプリをデバッグできます。
- アプリのロジックをデバッグするには、IDE、Dart DevTools、またはブラウザツールを使用します。Dart DevToolsは、Dartコードの検査と自動リロードにおいて、ブラウザツールよりも優れたサポートを提供します。
- アプリの外観(HTML/CSS)とパフォーマンスをデバッグするには、IDEまたはChrome DevToolsなどのブラウザツールを使用します。
概要
#アプリを提供するには、webdev serve(コマンドラインまたはIDE経由)を使用してDart開発コンパイラを起動します。Dart DevToolsを有効にするには、--debugまたは--debug-extensionオプションを追加します(コマンドラインまたはIDE経由)。
webdev serve --debugwebdevの--debugフラグを使用してアプリを実行する場合、Alt+D(macOSではOption+D)を押すとDart DevToolsを開くことができます。
Chrome DevToolsを開くには、Control+Shift+I(macOSではCommand+Option+I)を押します。Chrome DevToolsを使用してアプリをデバッグしたい場合は、ソースマップを使用して、コンパイラが生成するJavaScriptではなくDartソースファイルを表示できます。Chrome DevToolsの使用方法の詳細については、Chrome DevToolsのドキュメントを参照してください。
DartウェブアプリをデバッグするためにDart DevToolsまたはChrome DevToolsを使用するには、次のソフトウェアが必要です。
- Google Chrome。
- Dart SDK、バージョン2.0.0以降。
- 以下のいずれかの開発環境
- コマンドライン:webdev(DartおよびChrome DevToolsの両方に必要)やdevtools(Dart DevToolsに必要)などのDartコマンドラインツールパッケージ。
または - ウェブ開発をサポートするDart IDEまたはエディタ。
- コマンドライン:webdev(DartおよびChrome DevToolsの両方に必要)やdevtools(Dart DevToolsに必要)などのDartコマンドラインツールパッケージ。
- デバッグ対象のDartウェブアプリ。
Dart DevToolsの始め方
#
このセクションでは、Dart DevToolsを使用してウェブアプリをデバッグするための基本的な手順を説明します。すでにデバッグ準備ができたアプリがある場合は、テストアプリの作成(ステップ1)をスキップできますが、指示を自分のアプリに合わせて調整する必要があります。
オプション: Dart DevToolsで試せるように、webdevリポジトリをクローンします。
オプション: Dart Debug Extensionをインストールすると、実行中のChromeインスタンスでアプリを実行してDart DevToolsを開くことができます。
アプリのトップディレクトリで、
dart pub getを実行して依存関係を取得します。cd example dart pub getIDEまたはコマンドラインの
webdevを使用して、アプリをデバッグモードでコンパイルして提供します。コマンドラインでwebdevを使用している場合、使用するコマンドは、実行中のChromeインスタンスでアプリとデバッガを実行するかどうかによって異なります。
すでにDart Debug Extensionがインストールされており、既存のChromeインスタンスを使用してデバッグしたい場合
webdev serve --debug-extensionそれ以外の場合は、次のコマンドを使用します。これにより、Chromeの新しいインスタンスが起動し、アプリが実行されます。
webdev serve --debug
アプリがまだ実行されていない場合は、Chromeブラウザウィンドウで開きます。
たとえば、引数なしでwebdev serve --debug-extensionを使用した場合、http://127.0.0.1:8080を開きます。Dart DevToolsを開いて、現在のウィンドウで実行中のアプリをデバッグします。
Dart Debug Extensionがインストールされており、
webdevに--debug-extensionフラグを使用した場合、ブラウザウィンドウの右上にあるDartロゴ をクリックします。
をクリックします。webdevに--debugフラグを使用した場合は、Alt+D(macOSではOption+D)を押します。
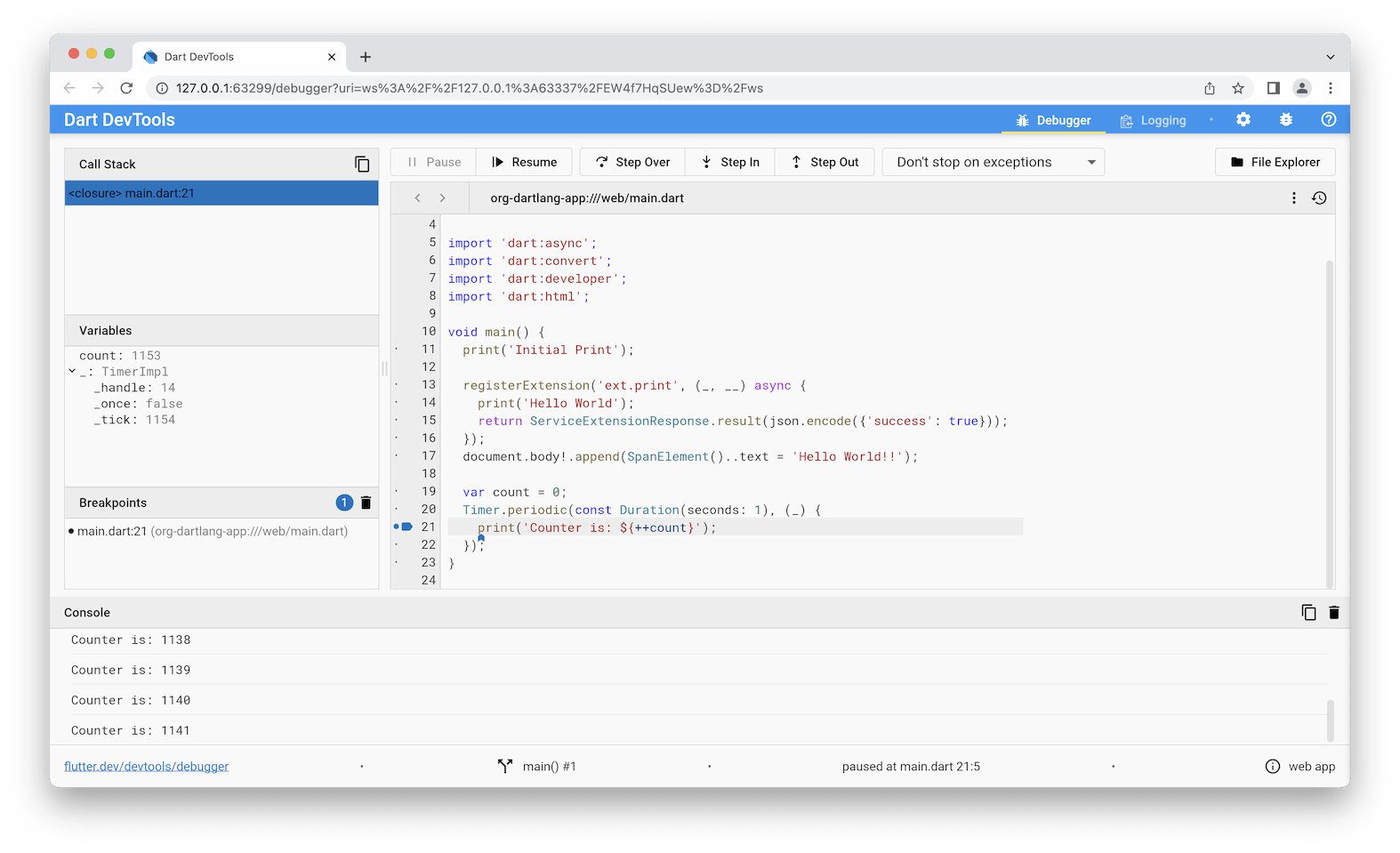
Dart DevToolsウィンドウが表示され、アプリのメインファイルのソースコードが表示されます。
タイマーまたはイベントハンドラー内のブレークポイントを設定するには、コード行の左側をクリックします。
たとえば、イベントハンドラーまたはタイマーコールバック内の最初の行の行番号をクリックします。関数呼び出しの原因となるイベントをトリガーします。実行はブレークポイントで停止します。
Variablesペインで、変数の値を検査します。
スクリプトの実行を再開し、イベントを再度トリガーするか、Pauseを押します。実行は再度一時停止します。
Step In、Step Over、Step Outボタンを使用して、コードを一行ずつステップ実行してみてください。
ソースコードを変更して、アプリを実行しているChromeウィンドウをリロードします。アプリはすぐに再構築され、リロードされます。 issue 1925 が修正されるまで、アプリをリロードするとブレークポイントが失われます。
Loggingボタンをクリックして、stdout、stderr、およびシステムログを表示します。
コマンドラインツールパッケージの取得
#IDEまたはDart対応エディタの代わりにコマンドラインを使用している場合は、webdevツールが必要です。Dart DevToolsはSDKによって提供されます。
dart pub global activate webdevPATH環境変数が正しく設定されていれば、これらのツールをコマンドラインで使用できるようになります。
webdev --help
A tool to develop Dart web projects.
...PATHの設定方法については、dart pub globalのドキュメントを参照してください。
Dart SDKを更新するたびに、ツールを再度アクティブ化して更新してください。
dart pub global activate webdev # update webdev本番コードのデバッグ
#このセクションでは、Chrome、Firefox、Safariで本番コンパイル済みコードをデバッグするためのヒントを提供します。ソースマップをサポートするブラウザ(Chromeなど)でJavaScriptコードのみをデバッグできます。
どのブラウザを使用する場合でも、少なくともキャッチされない例外、あるいはすべての例外で一時停止を有効にする必要があります。dart:asyncなどのユーザーコードをtry-catchでラップするフレームワークでは、すべての例外で一時停止することをお勧めします。
Chrome
#Chromeでデバッグするには
- 開発者ツールウィンドウを開きます。これは、Chrome DevToolsのドキュメントに記載されているとおりです。
- ソースマップをオンにします。これは、ビデオSourceMaps in Chromeに記載されているとおりです。
- 例外設定を、すべての例外またはキャッチされない例外のみに設定します。これは、How to set breakpointsに記載されているとおりです。
- アプリをリロードします。
Edge
#Edgeでデバッグするには
- Edgeの最新バージョンに更新します。
- Developer Tools(F12)をロードします。
- アプリをリロードします。debuggerタブにソースマップされたファイルが表示されます。
- 例外の動作はCtrl+Shift+Eで制御できます。デフォルトはBreak on unhandled exceptionsです。
Firefox
#Firefoxでデバッグするには
Web Developer Toolsウィンドウを開きます。これは、Firefox developer tools documentationに記載されているとおりです。
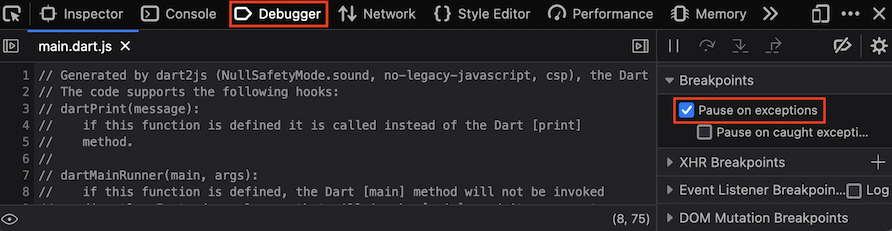
Pause on exceptionsを有効にします。これは次の図に示されています。

アプリをリロードします。Debuggerタブにソースマップされたファイルが表示されます。
Safari
#Safariでデバッグするには
- Developメニューをオンにします。これは、Safari Web Inspector Tutorial.に記載されているとおりです。
- すべての例外またはキャッチされない例外のいずれかでブレークを有効にします。 Safari Developer Help.の「Add a JavaScript breakpoint」を参照してください。
- アプリをリロードします。
リソース
#詳細については、以下を参照してください。