Dart DevTools
Dart DevTools は、Dart および Flutter 用のデバッグおよびパフォーマンスツールのスイートです。これらのツールは dart ツールの一部として配布され、IDE、dart run、webdev などのツールと連携します。

次の表は、一般的な Dart アプリの種類で使用できるツールを示しています。
| ツール | Flutter モバイルまたはデスクトップ | Flutter Web | その他の Web | コマンドライン |
|---|---|---|---|---|
| デバッガー | 完了 | 完了 | 完了 | 完了 |
| ログビュー | 完了 | 完了 | 完了 | 完了 |
| アプリサイズツール | 完了 | 完了 | ||
| CPU プロファイラー | 完了 | 完了 | ||
| メモリビュー | 完了 | 完了 | ||
| ネットワークビュー | 完了 | 完了 | ||
| パフォーマンスビュー | 完了 | 完了 | ||
| Flutter インスペクター | 完了 | 完了 |
各アプリの種類(例: コマンドラインアプリ)での Dart DevTools の使用方法については、一番上の行でアプリの種類をクリックしてください。個々のツール(例: デバッガー)の詳細については、左側の列にあるツールの名前をクリックしてください。
表に示すように、デバッガーとログビューは、すべてのアプリの種類で利用できる Dart DevTools の唯一の部分です。Web アプリは、タイムライン、メモリ、パフォーマンスビューを使用できません。代わりに、Chrome DevTools のようなブラウザツールを使用できます。Flutter インスペクターは Flutter アプリでのみ機能します。その他の Web アプリは、Chrome DevTools のようなブラウザツールを使用する必要があります。
コマンドラインアプリでの DevTools の使用方法
#DevTools を使用して、ソースレベルのデバッグを実行したり、実行中のコマンドラインアプリの一般的なログおよび診断情報を表示したりできます。
1. ターゲットアプリを起動する
#デバッグまたは監視したい Dart コマンドラインアプリのメインファイルを実行するには、dart run --observe コマンドを使用します。オプションで --pause-isolates-on-start を追加すると、スクリプトの開始時に自動的に実行が中断されます。
cd path/to/dart/app
dart run --pause-isolates-on-start --observe main.dart
The Dart VM service is listening on http://127.0.0.1:8181/afZySiNbDPg=/
The Dart DevTools debugger and profiler is available at: http://127.0.0.1:8181/afZySiNbDPg=/devtools/#/?uri=ws%3A%2F%2F127.0.0.1%3A8181%2FafZySiNbDPg%3D%2FwsDart DevTools デバッガーとプロファイラーの URL をメモしておいてください。次のステップで必要になります。
2. DevTools を開き、ターゲットアプリに接続する
#Dart DevTools デバッガーとプロファイラーの URL をコピーし、Chrome ブラウザウィンドウのアドレスバーに貼り付けます。
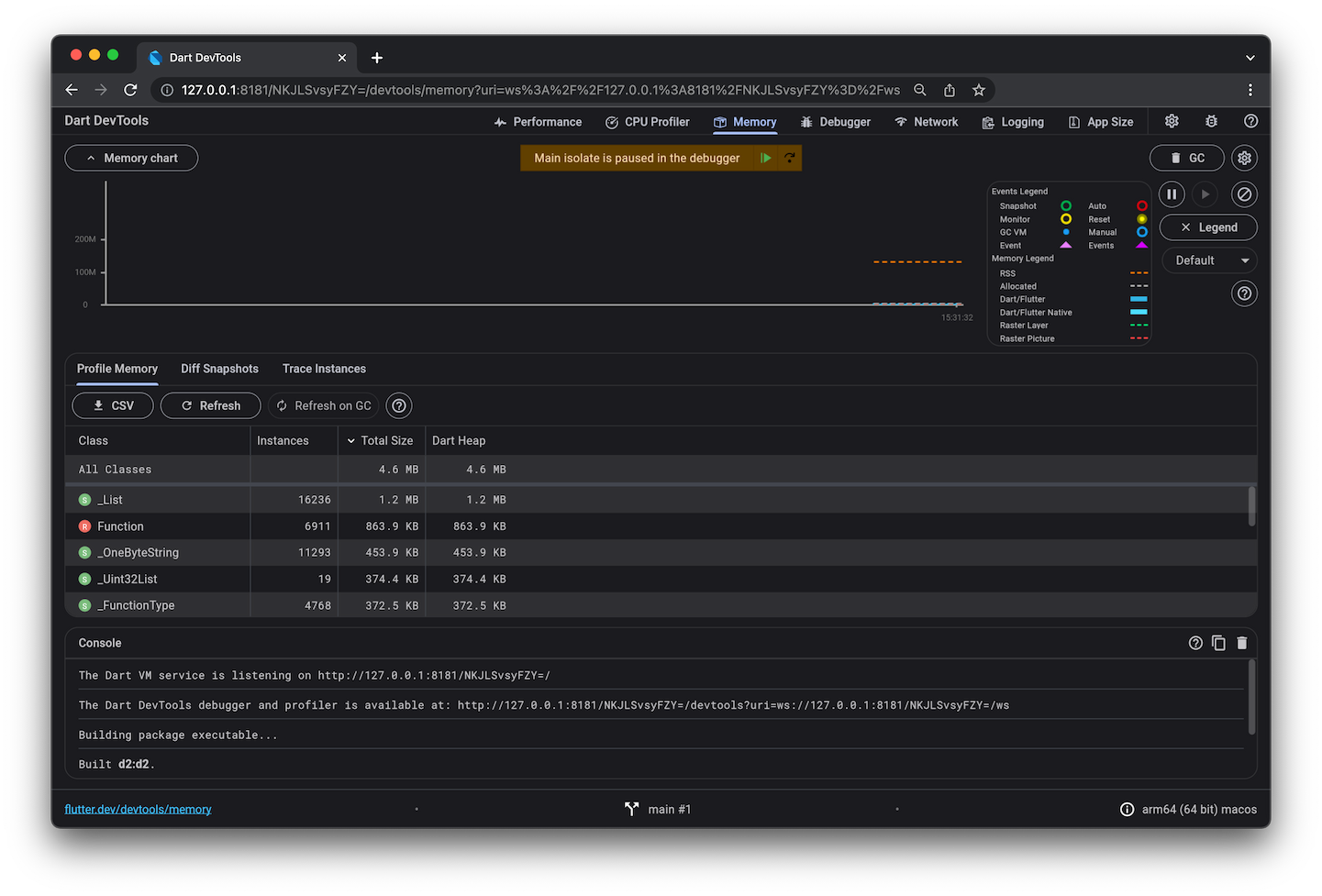
Chrome でその URL にアクセスすると、Dart DevTools UI が表示され、ターゲットアプリに関する情報が表示されます。デバッガーをクリックして、アプリのデバッグを開始します。
Flutter アプリでの DevTools の使用方法
#あらゆるプラットフォーム(Web を含む)の Flutter アプリでの DevTools の使用方法については、flutter.dev の DevTools ドキュメントを参照してください。
Flutter 以外の Web アプリでの DevTools の使用方法
#Dart DevTools を使用できるように Web アプリを起動するには、--debug または --debug-extension フラグを指定して webdev serve コマンドを使用します。
webdev serve --debug詳細については、Dart Web アプリのデバッグを参照してください。