DartPad
DartPad は、オープンソースツールで、あらゆるモダンブラウザで Dart 言語を試すことができます。このサイトの多くのページ(特にチュートリアル)には、埋め込み DartPad があります。DartPad をスタンドアロンのウェブページとして開くには、DartPad サイト (dartpad.dev) にアクセスしてください。
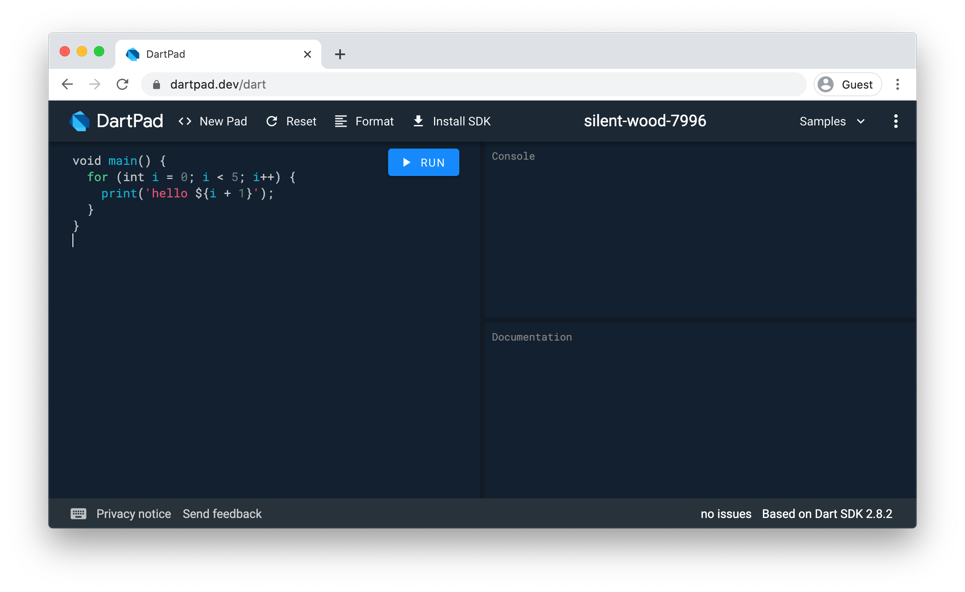
Dart を実行するように構成された DartPad の外観は次のとおりです。

ライブラリのサポート
#DartPad は、コアライブラリの dart:* のうち、マルチプラットフォームとしてマークされているものをサポートしています。Flutter アプリを作成する場合、DartPad は package:flutter および dart:ui ライブラリもサポートします。
DartPad は、pub.dev パッケージリポジトリからのパッケージの使用や、遅延読み込みをサポートしていません(現在サポートされているパッケージを除く)。
はじめに
#DartPad に慣れるために、いくつかのサンプルを実行したり、簡単なコマンドラインアプリを作成したりしてみてください。
DartPad を開いてサンプルを実行する
#DartPad にアクセスしてください。
Dart コードが左側に表示され、出力用の領域が右側に表示されます。
トップメニューの [Samples] ボタンを使用して、**Sunflower** のような Flutter サンプルを選択します。
レンダリングされた出力が右側に表示されます。
コマンドラインアプリを作成する
#簡単なコマンドラインアプリを作成するには、まず新しいスニペットを作成します。
「New」ボタンをクリックし、現在のパッドの変更を破棄してもよいか確認します。
Dart ロゴのエントリをクリックします。
コードを変更します。たとえば、
main()関数を次のようなコードに変更します。dartfor (final char in 'hello'.split('')) { print(char); }入力すると、DartPad はヒント、ドキュメント、およびオートコンプリートの候補を表示します。
[Format] ボタンをクリックします。
DartPad は Dart フォーマッターを使用して、コードのインデント、空白、および改行が正しくなるようにします。
アプリを実行します。
コードを入力する際にバグが発生しなかった場合は、バグを意図的に発生させてみてください。
たとえば、
splitをspitに変更すると、ウィンドウの右下隅に警告が表示されます。アプリを実行すると、コンソールにコンパイルエラーが表示されます。
Dart のバージョン情報を確認する
#DartPad がサポートする言語機能と API は、DartPad が現在使用している **Dart SDK** のバージョンによって異なります。この SDK バージョンは、DartPad の右下隅に表示されています。
DartPad をウェブページに埋め込む
#DartPad をウェブページに埋め込み、ユースケースに合わせてカスタマイズできます。たとえば、futures チュートリアルには、*examples* および *exercises* というラベルの付いた複数の埋め込み DartPad が含まれています。
DartPad の埋め込みに関する技術的な詳細については、DartPad 埋め込みガイドを参照してください。